A Little Bit About Me

Hey! My name is Rakesh Vanam, and I'm a New Graduate with a passion for FullStack
development. I'm currently a Fourth year student at
SR University pursuing a degree in Computer science
and engineering.
I am a Frontend Web Developer who creates the front end of websites and web
applications, which contributes to the entire project's success. View some of my work in
the Projects section.
I am open to job opportunities where I can contribute, learn, and grow. If you have a
suitable opportunity that matches my qualifications and experience. You can contact me.
When I'm not on the computer, I enjoy Playing Cricket, Traveling, and Editing.
What I Do
Design
Design isn't just what a product looks like and feels like on the outside. Design encompasses the internal functionality of a product as well as the overall user experience. I strive to design interfaces and experiences that people can enjoy on all digital mediums.
Development
With a strong foundation in computer science, I'm passionate about web design and development, and interested in mobile app development. As I grow as a developer, I hope to write clean, readable code that can be used by others and leveraged to create beautiful software.
FullStack
I combine design and development to create seamless digital experiences. With clean code and a multidisciplinary approach, I strive to deliver user-centric solutions. Constantly learning and adapting, I aim to push the boundaries of what can be achieved in the ever-evolving world of software development.
Experience
I've been doing web development for about 1 year now, and I'm always eager to learn more in this fast paced industry.
Some technologies I've worked with:














Check out my résumé!
MedTech Website
Web App

Developed using modern web technologies, MedTech simplifies hospital appointments. Designed to enhance the patient experience, it streamlines the process of booking medical appointments. A user-friendly frontend ensures easy navigation. Optimized for efficiency and convenience. Your health, our priority.
Sketch Master
Web App
Unlock collaborative potential with our digital whiteboard project. Seamlessly brainstorm, visualize ideas, plan projects, and enhance teamwork for productivity and innovation.
FastGrid
Game
”Fast Grid” challenges players to tap matching color grids across escalating levels, fostering skill enhancement. With badges as rewards for speed and accuracy, it motivates continuous improvement and confidence building. Its simple interface and countdown timer add excitement, making it accessible and engaging. ”Fast Grid” isn't just a game; it's a dynamic platform for honing essential skills while having fun.
SimonGame website
Web App
The Simon Game is a classic electronic game that tests memory and pattern recognition skills. Players must repeat increasingly complex sequences of lights and sounds generated by the game, challenging their cognitive abilities.
Text_To_Speech Website
Web App
Text-to-speech (TTS) technology converts written text into spoken words. It allows users to listen to text content, making it accessible for individuals with visual impairments and providing convenience for consuming digital content hands-free.
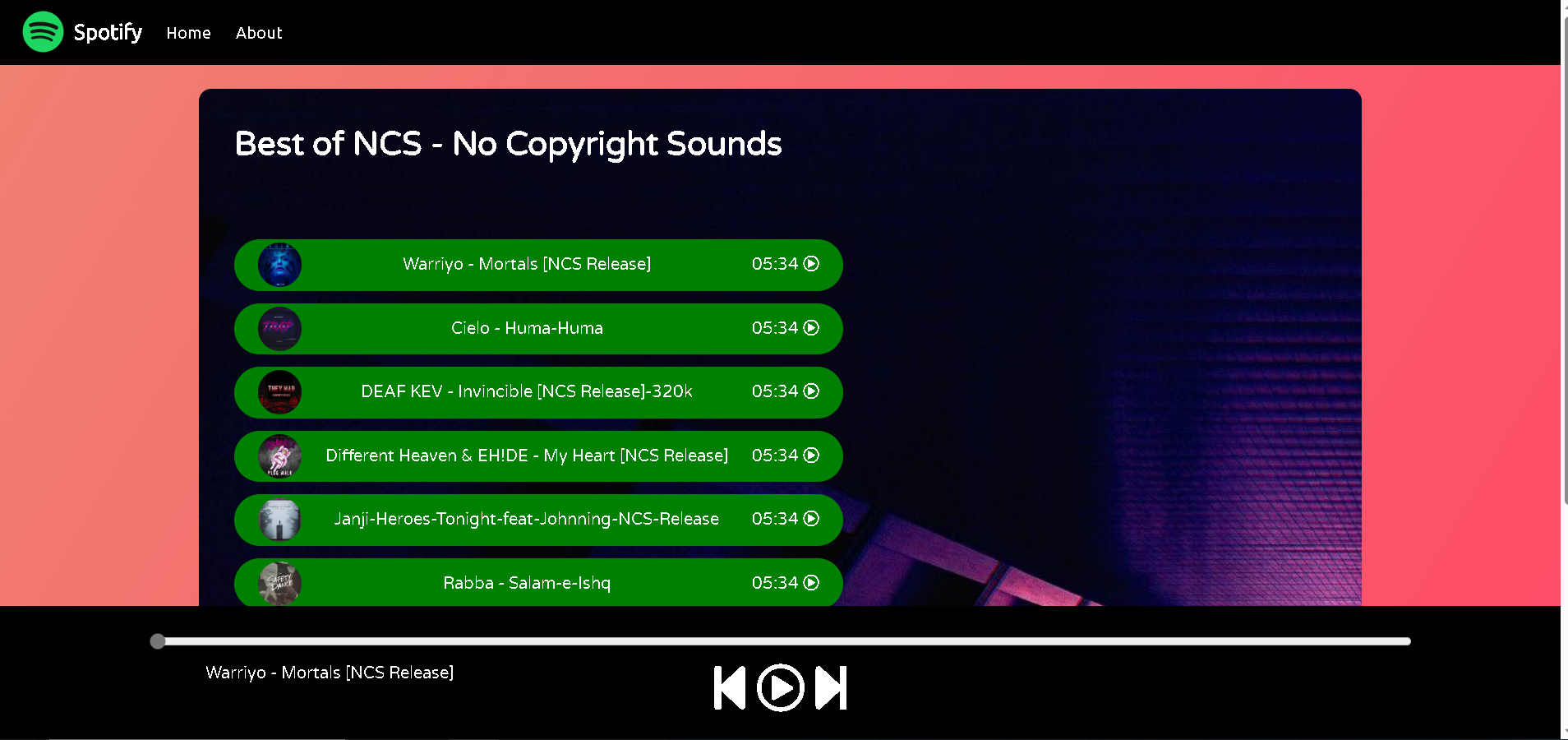
Spotify Clone
Web App

SpotifyClone is a music streaming web application inspired by Spotify. It offers a wide range of songs and playlists. Users can explore new music, and enjoy an interactive and user-friendly interface. Discover your favorite tunes with SpotifyClone.
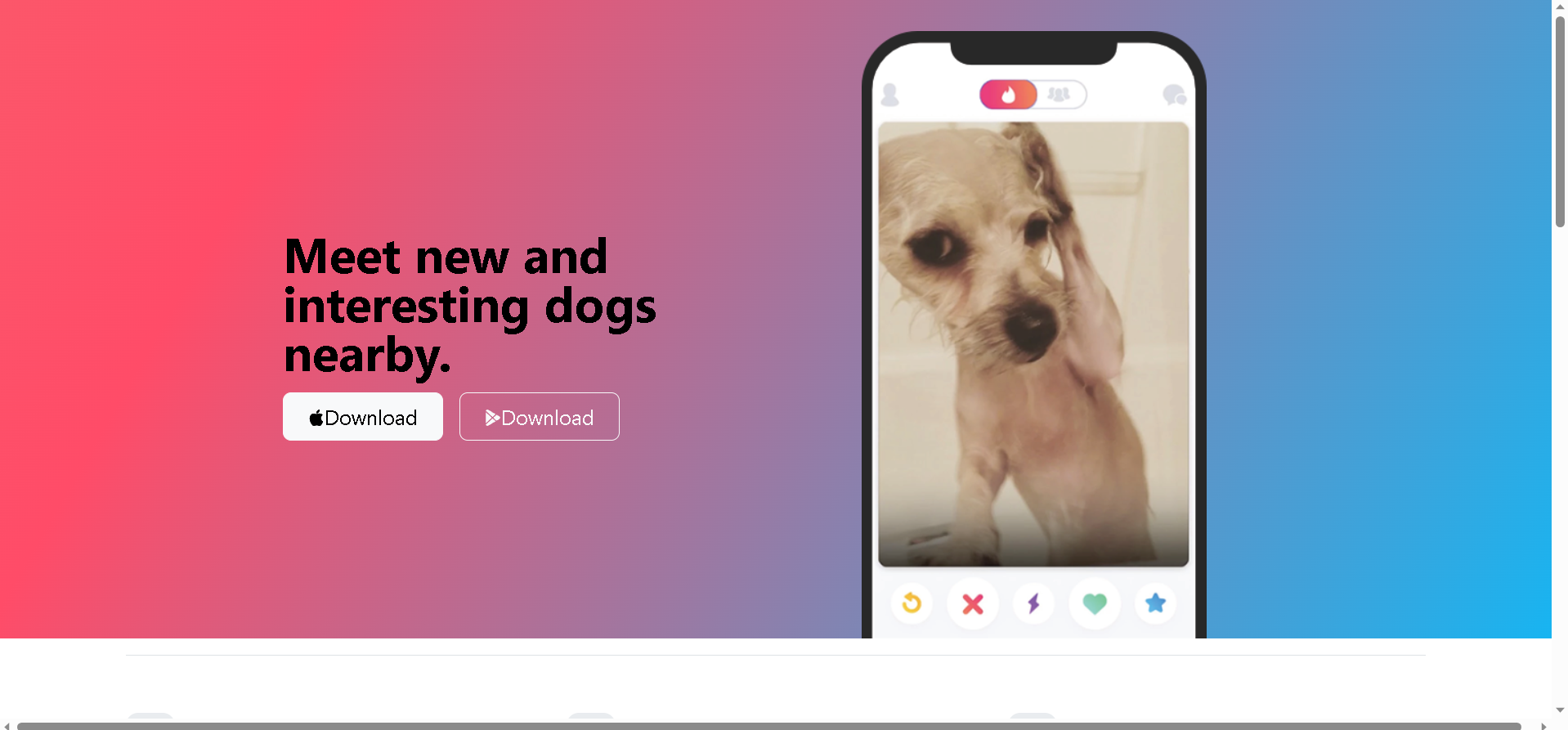
Provender Website
Landing Page

At Provender, our website is exclusively dedicated to providing the finest culinary options for your beloved dogs. We offer a diverse selection of dog-specific food categories, ensuring your canine companions receive the best nutrition and flavors tailored just for them. Explore our canine cuisine and pamper your dogs with Provender's exceptional offerings
Web Development Homepage
Landing Page

This was a very simple landing page I made for my web development class, hosted on Openshift. It contains a small blurb and the various links required by the professor.
Note: The live assignment is not working due to having to remove functionality from the assignment to make my final project run smoothly.